The first decision I had to make was what sort of age group I was going to focus on. I decided that the early teenage/GCSE market was the most interesting to capture. This is often an age when children are moving from a general interest into art into a fascination in areas such as photographs or typography. I also decided early on that the fact the brief was for Penguin had given me a good opportunity to give the brand a face lift and reassert some of its strongest aspects.
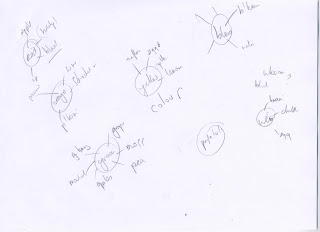
Starting with the first title, Colour, I started to think about a way of displaying a range of colours on the cover. My first idea was a prism fanning the colours across a black background. Although great in theory, as I started to sketch out ideas I couldn't seem to get the composition to work. This was primarily because it just looked too 'bitty'. Trying a rainbow shape and adding the letters of colour into the prism didn't seem to add much and in fact only added to the busy, confusing look. I was keen to have an arresting, bright clear image that would jump out at teenage children - and it wasn't being achieved through a prism.
I decided to go back to basic and sketched the original word on the page as this was something I would have to fit in somewhere. I then started to mind map the colours separately rather than the word 'colour'. I was soon really taken with the idea of a golden egg yolk representing an 'O'. I was still thinking about a black background from the prism idea and thought it would be fun to have a fried egg white as part of the design. One thing I wanted to stick to was for all of the pictures to be natural - to display to children the amazing colours that nature gives us. Once I'd settled on this idea the ideas really started flowing.
I loved the idea of blood splats next to the 'O' and was keen for these to drip onto the fried egg white like ketchup. The other idea that suggested itself fairly early on was the Earth as the other 'O' - I loved he idea of our beautiful blue planet hanging in the black space of the cover. Once I'd got these three I then had the challenge of finding a good balance with the other elements.
I had red, yellow and white well represented so I needed to think about what might fit into the l, u and r. The u was a tricky shape. I realised I hadn't used an animal and thought a snail or worn might give me the shape and colours I was looking for. After some research on the internet I settled on a Corn Snake which had wonderfully vivid red. orange and white stripes (a colour combination I've always thought works well) and manipulated the image to get into the right shape and 'snake' out from behind the earth.
Looking at the cover I really felt that a vivid blue would work well for the 'r'. I'd stuck fairly closely to the object for shape pattern so I thought I could get away with water as the image. This left the 'l', which was surprisingly difficult to decide on. I had red, white, orange, yellow and blue so was keen to get green into the picture. After trying a cactus and a pod of peas I suddenly thought of a chili, which seemed to sit quite playfully in the middle of the composition.
Deciding that I wanted to promote the Penguin brand I placed the Penguin logo in the top left hand corner and went with orange and white for the other title-author elements. I also felt that a classic design typeface should be used, and after some experimentation settled on Bauhaus which I felt looked very stylish in white on black. The final touch was to add orange lines to frame the central image.
I wanted the whole book to work as a unified design and to maintain the same elements as much as possible across the three covers. I moved the 'penguin design series' type onto the spine as I was keen for this to be seen on all three spines as they sat on a bookcase together. As I was aiming for uniformity it was also important that the central image of the title was repeated on the spine (along with the Penguin logo).
In designing the back cover I had to decide how 'colouful' it was going to be. I wanted to avoid it becoming too gimmicky or busy as the back cover is ultimately about information and details. The black background gave me a good start and I decided to stick as closely as possible to the classic Penguin design elements of white, orange and black.
I started with the Penguin logo, and decided to be bold and put this top middle. It's a design classic and in a design series it is where it should be. The Bauhaus type was also perfect for the display type either side of the logo flagging the fact it was part of a series. Although I designed the cover to appeal to young adults I felt that this should be echoed on the back cover. Consequently I added the tag line underneath. this also gave me the chance to maintain uniformity with the orange bar separating the two elements.
Most books often have a quote to pull the reader in at this stage and this was the perfect chance to add a dash of orange - making the quote stand out and balancing the white. I then reverted to white for the main body of text and went with the more readable, but still stylish Trebuchet (bold). Rather than listing the prices as is normal in bottom left I decided to have these as part of the design, stringing them across the bottom in white type across an orange band, and the white bar code and website type maintained the balance between the three colours.
Once I'd settled on the idea of colours I wanted there to be a theme of the subject speaking for themselves through the series - thereby maintaining distinctiveness and allowing the titles to be appreciated on their own merits. I was also keen to keep continuity through a stylish black background so that all the book would look good together. I was fortunate in that the idea I had for the book on Photographs stayed the same from conception through to finish - something I've rarely experienced. I decided to have a series of black and white photographs running down the page in old photographic film reel. I wanted to grab the attention of the young adults with photographs that they might have seen (and liked) mixed in with great photographs they probably hadn't.
My initial version was based on five rows of photographs. This allowed me to get a good range f classic photographs on the cover and fit the type onto the first , third and fifth bands. However, as soon as I started to lay type on top the image it became clear that the words were being lost in the busyness of the imagery.
I soon realised that by settling on three bands actually helped both the photographs (which were now larger) stand out more and the made the type more readable. Choosing the right photographs for the right frames was vital. As I was going with a black and white cover |I felt that red worked better and stood out more than orange, so it was just a case of making sure I had a light background for the red type and a dark background for the white type where possibly.
My biggest decision was for the type across the middle fro 'photogrpahs'. A number of photographs I found had letters, words or numbers scrawled beside or over them and this gave me the idea of a handwritten title. I'm pleased I went with this option as I feel it works with and complements the photographs.
As mentioned, I really wanted the covers to be great designs in their own right and to say something about the subject matter before they were even opened. I'd already decided to continue the film strip theme o the spine as this created a nice, natural division. However, it was only when laying it that the famous photograph below suggested itself. After a bit of resizing I was pleased to end up with the image below.
Many of the decisions for the back cover (typography, colour, etc) had been made with the 'Colours' book. As I was changing the orange to red I wondered whether a photograph might fit in the space in the middle of the words. One of the photographs I was disappointed not to use was perhaps my favourite photograph of all time - the Eugene Smith photograph below. After a bit of resizing and blending, and changing the paragraph justifiers, I ended up with a back cover that I feel does justice to the subject.
With the final book, Typography, the challenge was to make the central image as eye catching as the previous two titles. Realistically typography is not going to be as obviously eye-catching as colour or typography. However, this doesn't mean it can't the viewer in. Once again, I kept in mind the target audience and decided to use letter than would 'speak'to young adult - and in a range of colours that would be eye-catching and visually appealing. My aim was to get a balance of both colours and business types so this cover was perhaps the most rationally planned of the three as it needed to balance both colour and logo-type (see below):
Overall I'm pleased with the result f this cover. Some of the letters, notable Tesco, Sony Playstation, Gap Star Wars and Subway are immediately recognisable. I also enjoyed throwing in the Sony Y which is less obvious but equally ubiquitous - along with the less obvious HBO 'O' and Biba 'A'. What really pleased me about this cover was the range and diversity of letter-styles I managed to convey with just ten letters.
The final part of the assignment asked me to design the first four pages of a book on Typography titled 'A ids for . . ' I took my lead from the title of the book and decided to go with strong typographical images of the letter A. As the audience was young adults it was vital not to overload them with text and important to keep the information to easily digestible segments. This was the key reason i decoded to place the text within the large letters on the page. I felt there was also a danger that the pages looked to gimmicky and busy so I resolved to stick to a colour scheme of red, black an grey,
It was also important to me that the pages were educational, but that this was wornn lightly. To these ends I decided to include the name of the font used at the top of the pager , and pick out the letters used in the font name in an alphabet of the letters running across the bottom of the age. As well as informing the reader I also think the two lines of red frame the central image nicely. I'd almost finished this part of the assignment when I had the idea of highlighting key words in red within he main text, which again works aesthetically and also gives the reader/student pointers in a subtle manner.
Overall I'm really pleased with this part of the assignment. I often have difficultly picking out the subtle differences between typefaces And I think blowing up the letter A/a to the size of a page really helps you to see those differences.
I'm satsified with the results for this assignment. I think each title can be appreciated on its own merits - and yet from the typefaces, composition and colour-schemes they are recognisable as a series. Given the time I've spent on them it does now seem rather a shame I can't go out and buy them (maybe I'll just go and mock them up and stick then on my bookshelf anyway).